Portfolio
Websites

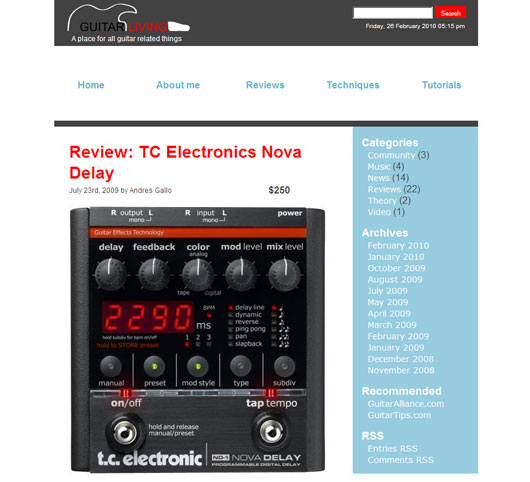
One of my biggest hobbies is music, and audio engineering. In this website, I did the photography, design, and development. I love programming, but it had been a few years since I did any full design work. This site was mainly made to seek fun music projects. It uses some nice CSS techniques here and there. º Visit website…

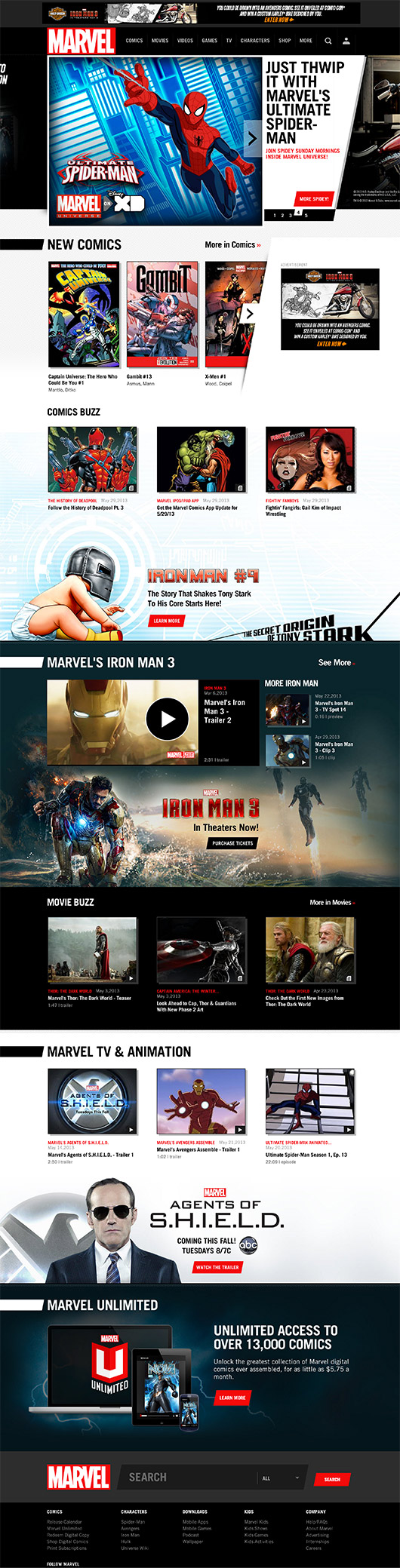
This is one of the most ambitious projects I have ever worked on. With only a small though excellent team we had to build a responsive framework with world class performance and scalability. The result was something cutting edge. For this website, I wrote a variety of modules in extendable patterns to ensure their reuse. Also the Framework is extremely fluid to allow wide support with virtually none of the overhead usually associated with responsive design. It really must be experienced by resizing the window, and in multiple devices to best appreciate the smooth mechanics involved in its implementation. º Visit website…

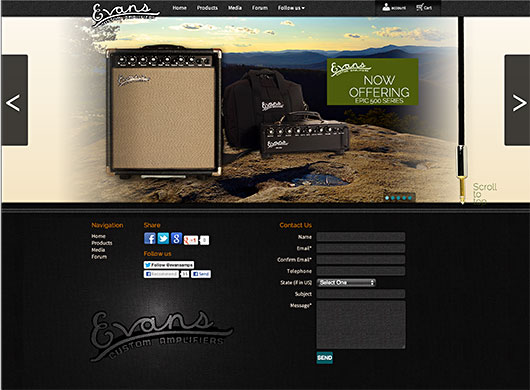
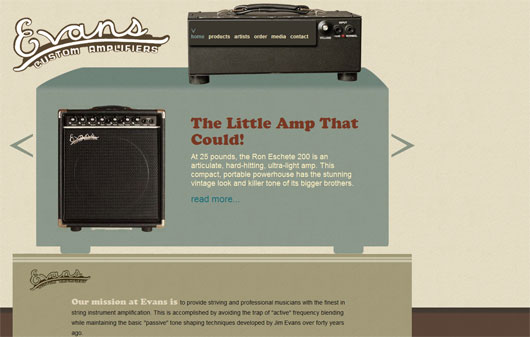
This is my second design for guitar amplifier company Evans Custom Amplifiers. Designing and developing this website was a really interesting challenge. The goal was to make the website completely CMS driven for added scalibility, while keeping the content editing workflow as minimal as possible. This design is built on top of CMSMS, and includes some interesting custom modifications to add to the ease of use, as well as visual flair. º Visit website…

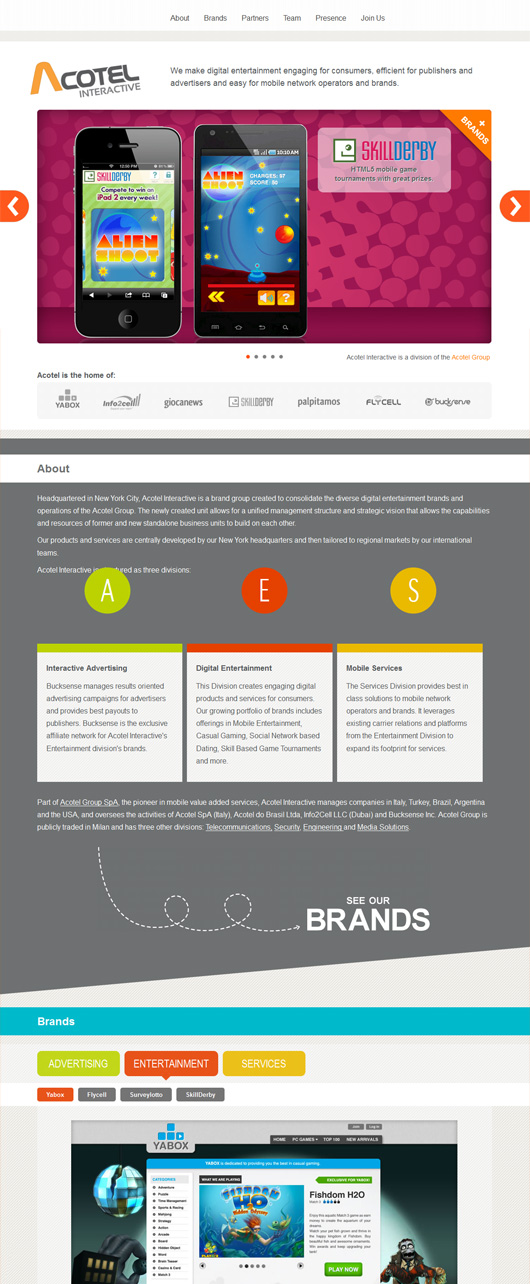
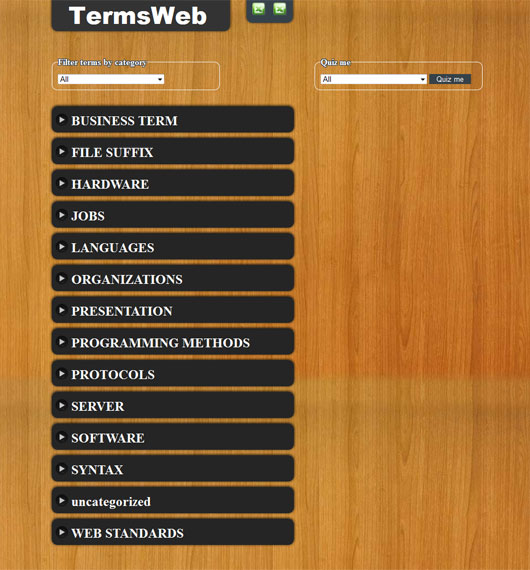
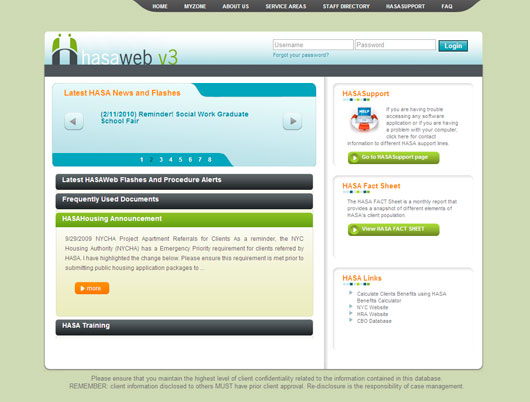
This was a really fun project to work on. I really enjoyed creating efficient patterns to code this website’s layout. For this website efficient patterns were very important considering it has lots of content in a single page. One of these patters/solutions for example is the framework I wrote which allows for ajax content to be brought in based on hash links which can contain parameters. This technique can be seen in the job postings in the website. º Visit website…

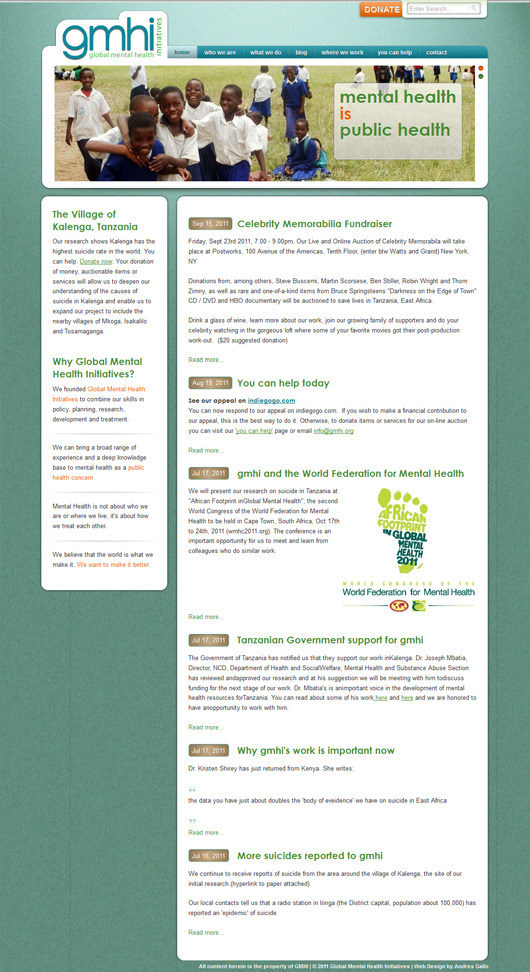
This project was a non-profit donation for an organization doing great work mitigating mental illness in Africa, and soon other places. The design was made to be versatile with text, lists, and more. Its meant to allow users to change content with extreme ease while maintaining professional consistency accross the board.º Read more…

The beauty of this project beyond the aesthetics, is that it consists of reading data from a google docs spreadsheet. This makes it easy for just about anyone with the link to the spreadsheet, to update the content. º Read more…

This website was designed and developed using my CMS of choice, CMSMS, for Evans Custom Amplifiers. Its functionality is implemented to make its administration very user friendly. º Read more…

Experimental HTML5 based project for band the lilt. It makes use of the video technology of html5 to provide both a music video and website experience simultaneously. º Read more…

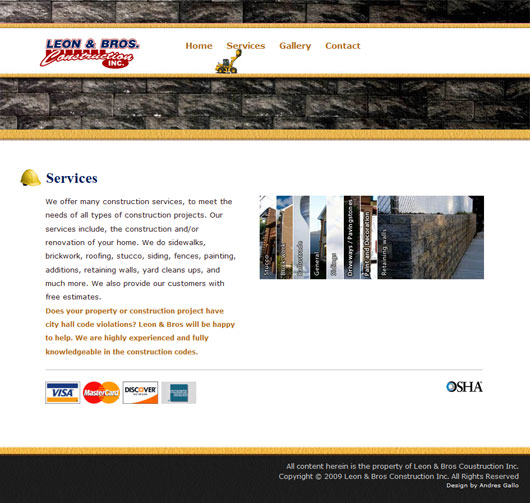
Website design/development, and photography for Leon Brothers Construction Company. This website is clean and structured to display the services in a consice manner.

Clean wedding website built on wordpress. The website was developed in such a way to make editing extremely easy. Even the gallery in the homepage is easily edited.Read More
Branding

This project was a non-profit donation for an organization doing great work mitigating mental illness in Africa, and soon other places. The design was made to be versatile with text, lists, and more. Its meant to allow users to change content with extreme ease while maintaining professional consistency accross the board.º Read more…

Logo design for experimental NYC based rockband “the Lilt.” Logic dictates that if the band is experimental so should be the logo that represents them.º Read more…

One of the candidates in a competition to become the logo of City Poly High, the logo expresses the technical and mathematical nature of the school’s offerings.

Friendly logo for Homemade Bites. The logo consists of soft edges and pastel colors as well as a metaphor of homemade pastries. Just like the actual pastries the logo is a combination of various flavors working well togetherº Read more…

Guitar living logo. The blog takes a minimalistic approach placing importance on clarity and legibility of the content. The logo follows the same idea.

One of the logos selected to become the City University of New York’s CPE branding identity

Illustrative logo for heating ventilation company City Air Inc. Amongst various gray shades, the red and blue tell the story of what the company does.
Print Design

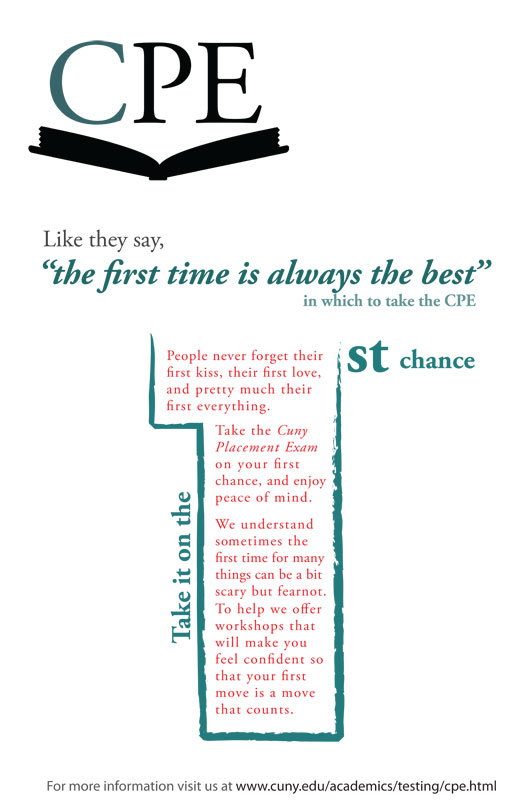
A good example of a good time in which to take risks. This poster is aimed at college students taking the CPE. Its goal is to encourage students to take the CPE on their first change for the sake of peace of mind. Being a college student is usually associated with all sorts of topics, one of which I riskfully used in this poster to attract college readers.

















Sorry, the comment form is closed at this time.